Portal:Gaming: Unterschied zwischen den Versionen
(Das per Hand zu machen, ist definitiv nicht die beste Methode, erleichtert aber die gezielte Kategorisierung) |
K (scheiß Tabellen) (Markierung: Widget installiert) |
||
| Zeile 1: | Zeile 1: | ||
| + | {{#widget:CSS|selectors=.background|style=display: block; | ||
| + | -webkit-box-sizing: content-box; | ||
| + | -moz-box-sizing: content-box; | ||
| + | box-sizing: content-box; | ||
| + | float: none; | ||
| + | z-index: auto; | ||
| + | width: auto; | ||
| + | height: auto; | ||
| + | position: static; | ||
| + | cursor: default; | ||
| + | opacity: 1; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | overflow: visible; | ||
| + | border: none; | ||
| + | -webkit-border-radius: 0; | ||
| + | border-radius: 0; | ||
| + | font: normal 16px/1 "Times New Roman", Times, serif; | ||
| + | color: black; | ||
| + | -o-text-overflow: ellipsis; | ||
| + | text-overflow: ellipsis; | ||
| + | background: -webkit-linear-gradient(-90deg, #111111 0, #111111 15%, #686868 44%, #111111 100%, rgba(124,188,10,1) 100%); | ||
| + | background: -moz-linear-gradient(180deg, #111111 0, #111111 15%, #686868 44%, #111111 100%, rgba(124,188,10,1) 100%); | ||
| + | background: linear-gradient(180deg, #111111 0, #111111 15%, #686868 44%, #111111 100%, rgba(124,188,10,1) 100%); | ||
| + | background-position: 50% 50%; | ||
| + | -webkit-background-origin: padding-box; | ||
| + | background-origin: padding-box; | ||
| + | -webkit-background-clip: border-box; | ||
| + | background-clip: border-box; | ||
| + | -webkit-background-size: auto auto; | ||
| + | background-size: auto auto; | ||
| + | -webkit-box-shadow: none; | ||
| + | box-shadow: none; | ||
| + | text-shadow: none; | ||
| + | -webkit-transition: none; | ||
| + | -moz-transition: none; | ||
| + | -o-transition: none; | ||
| + | transition: none; | ||
| + | -webkit-transform: none; | ||
| + | transform: none; | ||
| + | -webkit-transform-origin: 50% 50% 0; | ||
| + | transform-origin: 50% 50% 0; | ||
| + | }} | ||
| + | <div class="background"> | ||
{| border="1" | {| border="1" | ||
|colspan=4 align=center| | |colspan=4 align=center| | ||
| − | [[Datei:GamingBanner2.png| | + | [[Datei:GamingBanner2.png|1000px]] |
| − | === | + | {{#widget:CSS|selectors=.button:active|style= |
| + | position: relative; | ||
| + | cursor: default; | ||
| + | top: 6px; | ||
| + | background: -webkit-radial-gradient(closest-side, rgba(255,255,255,0.2) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background: -moz-radial-gradient(closest-side, rgba(255,255,255,0.2) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background: radial-gradient(closest-side, rgba(255,255,255,0.2) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background-repeat: no-repeat; | ||
| + | background-position: 0 100%; | ||
| + | -webkit-background-origin: padding-box; | ||
| + | background-origin: padding-box; | ||
| + | -webkit-background-clip: border-box; | ||
| + | background-clip: border-box; | ||
| + | -webkit-background-size: 158px 142px; | ||
| + | background-size: 158px 142px; | ||
| + | -webkit-box-shadow: 1px 5px 8px 4px rgba(0,0,0,0.4) , 0 7px 0 0 #000000 , 1px 2px 1px 1px rgba(0,0,0,0.6) , 3px 1px 5px 0 rgba(255,255,255,0.2) inset, 3px -6px 5px 0 rgba(255,255,255,0.2) inset, -1px 1px 4px 0 rgba(0,0,0,0.2) inset; | ||
| + | box-shadow: 1px 5px 8px 4px rgba(0,0,0,0.4) , 0 7px 0 0 #000000 , 1px 2px 1px 1px rgba(0,0,0,0.6) , 3px 1px 5px 0 rgba(255,255,255,0.2) inset, 3px -6px 5px 0 rgba(255,255,255,0.2) inset, -1px 1px 4px 0 rgba(0,0,0,0.2) inset; | ||
| + | -webkit-transition: all 40ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -moz-transition: all 40ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -o-transition: all 40ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | transition: all 40ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | }} | ||
| + | {{#widget:CSS|selectors=.button:hover|style=background: margin: 0; | ||
| + | background: -webkit-radial-gradient(closest-side, rgba(255,255,255,0.28) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background: -moz-radial-gradient(closest-side, rgba(255,255,255,0.28) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background: radial-gradient(closest-side, rgba(255,255,255,0.28) 0, rgba(0,0,0,0) 100%), #34495e; | ||
| + | background-repeat: no-repeat; | ||
| + | background-position: 0 100%; | ||
| + | -webkit-background-origin: padding-box; | ||
| + | background-origin: padding-box; | ||
| + | -webkit-background-clip: border-box; | ||
| + | background-clip: border-box; | ||
| + | -webkit-background-size: 158px 142px; | ||
| + | background-size: 158px 142px; | ||
| + | -webkit-box-shadow: 1px 16px 10px 5px rgba(0,0,0,0.2) , 0 14px 0 0 #000000 , 4px 8px 15px 4px rgba(0,0,0,0.4) , 5px 1px 5px 0 rgba(255,255,255,0.2) inset, 5px -4px 5px 0 rgba(255,255,255,0.2) inset, -2px 2px 6px 0 rgba(0,0,0,0.2) inset; | ||
| + | box-shadow: 1px 16px 10px 5px rgba(0,0,0,0.2) , 0 14px 0 0 #000000 , 4px 8px 15px 4px rgba(0,0,0,0.4) , 5px 1px 5px 0 rgba(255,255,255,0.2) inset, 5px -4px 5px 0 rgba(255,255,255,0.2) inset, -2px 2px 6px 0 rgba(0,0,0,0.2) inset; | ||
| + | -webkit-transition: all 0 cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -moz-transition: all 0 cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -o-transition: all 0 cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | transition: all 0 cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | text-decoration:none; | ||
| + | }} | ||
| + | {{#widget:CSS|selectors=.button|style=display: inline-block; | ||
| + | -webkit-box-sizing: content-box; | ||
| + | -moz-box-sizing: content-box; | ||
| + | box-sizing: content-box; | ||
| − | + | z-index: auto; | |
| − | + | width: auto; | |
| − | + | height: auto; | |
| − | --------------------------------------------------------- | + | position: static; |
| + | cursor: pointer; | ||
| + | opacity: 1; | ||
| + | margin: 5px; | ||
| + | padding: 20px 50px; | ||
| + | overflow: visible; | ||
| + | border: 1px solid #018dc4; | ||
| + | -webkit-border-radius: 36px; | ||
| + | border-radius: 36px; | ||
| + | font: normal 16px/normal "Times New Roman", Times, serif; | ||
| + | color: rgba(255,255,255,0.9); | ||
| + | -o-text-overflow: clip; | ||
| + | text-overflow: clip; | ||
| + | background: -webkit-linear-gradient(-90deg, rgba(29,34,35,1) 0, rgba(29,34,35,1) 8%, rgba(113,118,119,1) 46%, rgba(29,34,35,1) 95%, rgba(113,118,119,1) 100%); | ||
| + | background: -moz-linear-gradient(180deg, rgba(29,34,35,1) 0, rgba(29,34,35,1) 8%, rgba(113,118,119,1) 46%, rgba(29,34,35,1) 95%, rgba(113,118,119,1) 100%); | ||
| + | background: linear-gradient(180deg, rgba(29,34,35,1) 0, rgba(29,34,35,1) 8%, rgba(113,118,119,1) 46%, rgba(29,34,35,1) 95%, rgba(113,118,119,1) 100%); | ||
| + | background-position: 50% 50%; | ||
| + | -webkit-background-origin: padding-box; | ||
| + | background-origin: padding-box; | ||
| + | -webkit-background-clip: border-box; | ||
| + | background-clip: border-box; | ||
| + | -webkit-background-size: auto auto; | ||
| + | background-size: auto auto; | ||
| + | -webkit-box-shadow: 2px 2px 2px 0 rgba(0,0,0,0.2) ; | ||
| + | box-shadow: 2px 2px 2px 0 rgba(0,0,0,0.2) ; | ||
| + | text-shadow: -1px -1px 0 rgba(15,73,168,0.66) ; | ||
| + | -webkit-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -moz-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -o-transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | transition: all 300ms cubic-bezier(0.42, 0, 0.58, 1); | ||
| + | -webkit-transform: none; | ||
| + | transform: none; | ||
| + | -webkit-transform-origin: 50% 50% 0; | ||
| + | transform-origin: 50% 50% 0; | ||
| + | font: normal 20px/1.1 "Black Ops One", sans-serif; | ||
| + | }} | ||
| + | |||
| + | {{#widget:ColoredLinks|color=white|selector=.button}} | ||
| + | |||
| + | <div class="button button:hover button:active">[[#Spiele nach Genre|Spiele]]</div> | ||
| + | <div class="button button:hover button:active">Charaktere</div> | ||
| + | <div class="button button:hover button:active">Konsolen</div> | ||
| + | <div class="button button:hover button:active">Entwickler</div> | ||
| + | <div class="button button:hover button:active">Sonstiges</div> | ||
| + | {{Clear}} | ||
<div class="mw-collapsible-content klappe-body"> | <div class="mw-collapsible-content klappe-body"> | ||
<css> | <css> | ||
| Zeile 14: | Zeile 147: | ||
} | } | ||
</css> | </css> | ||
| − | + | ||
| − | + | {{#widget:CSS|selectors=.abschnitt|style=background-image: url('{{filepath:Metall.jpg}}'); display: block; | |
| − | + | -webkit-box-sizing: content-box; | |
| − | + | -moz-box-sizing: content-box; | |
| − | + | box-sizing: content-box; | |
| − | <div | + | float: none; |
| + | z-index: auto; | ||
| + | width: auto; | ||
| + | height: auto; | ||
| + | position: static; | ||
| + | cursor: default; | ||
| + | opacity: 1; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | overflow: visible; | ||
| + | border: none; | ||
| + | -webkit-border-radius: 0; | ||
| + | border-radius: 0; | ||
| + | font: normal 16px/1 "Times New Roman", Times, serif; | ||
| + | color: black; | ||
| + | -o-text-overflow: ellipsis; | ||
| + | text-overflow: ellipsis; | ||
| + | background-repeat: no-repeat; | ||
| + | -webkit-background-origin: padding-box; | ||
| + | background-origin: padding-box; | ||
| + | -webkit-background-clip: border-box; | ||
| + | background-clip: border-box; | ||
| + | -webkit-background-size: cover; | ||
| + | background-size: cover; | ||
| + | -webkit-box-shadow: none; | ||
| + | box-shadow: none; | ||
| + | text-shadow: none; | ||
| + | -webkit-transition: none; | ||
| + | -moz-transition: none; | ||
| + | -o-transition: none; | ||
| + | transition: none; | ||
| + | -webkit-transform: none; | ||
| + | transform: none; | ||
| + | -webkit-transform-origin: 50% 50% 0; | ||
| + | transform-origin: 50% 50% 0; | ||
| + | }} | ||
| + | |- | ||
| + | |colspan=4 |<div class="abschnitt"> | ||
{{Sub:Portal:Gaming/Leseprobe}} | {{Sub:Portal:Gaming/Leseprobe}} | ||
| − | + | [http://www.stupidedia.org/stupi/Portal:Gaming Nächste Leseprobe] | |
| − | + | |- | |
| − | + | |------- | |
| − | {{Sub:Portal:Gaming/Gold}} | + | |{{Sub:Portal:Gaming/Gold}} |
| − | |||
| − | |||
{{Sub:Portal:Gaming/Top}} | {{Sub:Portal:Gaming/Top}} | ||
| + | |{{Sub:Portal:Gaming/QO}} | ||
</div> | </div> | ||
| − | + | |- | |
| − | + | ||
| − | |||
<js> | <js> | ||
| Zeile 59: | Zeile 227: | ||
</js> | </js> | ||
| + | |} | ||
| + | == <div class="center">Spiele nach Genre</div> == | ||
| + | {|border="1" | ||
|- | |- | ||
|------- | |------- | ||
| − | !colspan=2| | + | !colspan=2| |
|--- | |--- | ||
! Action | ! Action | ||
| Zeile 68: | Zeile 239: | ||
! Shooter | ! Shooter | ||
! Strategie | ! Strategie | ||
| + | |- | ||
|--- | |--- | ||
| − | |<!--Action--> | + | |<div class="abschnitt"><!--Action--> |
* [[Assassin's Creed]] ([[Assassin's Creed 2|2]] / [[Assassin's Creed Brotherhood|Brotherhood]] / [[Assassin's Creed III|3]] / [[Assassin's Creed Revelations|Relevations]] / [[Diverses:Assassin's Creed: Cheesy Mountains|Cheesy Mountains]] / [[Assis Creed]] ) | * [[Assassin's Creed]] ([[Assassin's Creed 2|2]] / [[Assassin's Creed Brotherhood|Brotherhood]] / [[Assassin's Creed III|3]] / [[Assassin's Creed Revelations|Relevations]] / [[Diverses:Assassin's Creed: Cheesy Mountains|Cheesy Mountains]] / [[Assis Creed]] ) | ||
*w | *w | ||
| Zeile 78: | Zeile 250: | ||
*u | *u | ||
*i | *i | ||
| + | </div> | ||
|<!--Simulatoren--> | |<!--Simulatoren--> | ||
* [[Arbeitslosen-Simulator]] | * [[Arbeitslosen-Simulator]] | ||
| Zeile 153: | Zeile 326: | ||
!Ingame & Tätigkeiten | !Ingame & Tätigkeiten | ||
|- | |- | ||
| − | + | |<div class="abschnitt"><!--Firmen und Konsolen--> | |
| − | |<!--Firmen und Konsolen--> | ||
;[[Nintendo]] | ;[[Nintendo]] | ||
*[[NES]] | *[[NES]] | ||
| Zeile 181: | Zeile 353: | ||
;[[Valve]] | ;[[Valve]] | ||
;[[Blizzard]] | ;[[Blizzard]] | ||
| + | </div> | ||
|<!--characters--> | |<!--characters--> | ||
*[[Super Mario|Mario]] | *[[Super Mario|Mario]] | ||
| Zeile 228: | Zeile 401: | ||
|colspan=3|{{Portale}} | |colspan=3|{{Portale}} | ||
|} | |} | ||
| + | </div> | ||
Version vom 9. Oktober 2015, 00:28 Uhr
|
| ||||||||||||||||
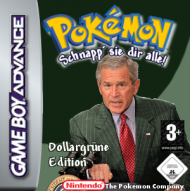
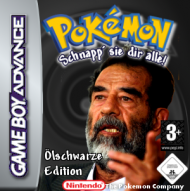
Pokémon Ölschwarz und Dollargrün sind die neuesten und politisch korrektesten Pokémonspiele auf dem Markt. Wegen der bisherig zu oft vorgekommenen Sexuellen Belästigung der Touchdisplays des Nintendo DS wurde das Spiel nur für den Gameboy Advance produziert. Das Ziel des Spiels ist, alle Arenaleiter zu besiegen und alle Pokémon inklusive des Legendären Korruptions-Pokémon der jeweiligen Editionen zu fangen. In jeder dieser Versionen ist man in einer anderen Region, was zur Folge hat, dass auch verschiedene Plätze zu besuchen sind, an denen es auch verschiedene Pokémon gibt. So spielt die Ölschwarze-Version im Irak und die Dollargrüne-Version in den USA. | ||||||||||||||||
Keine Ergebnisse |
| |||||||||||||||
Spiele nach Genre
| Action | Simulatoren | Shooter | Strategie |
|---|---|---|---|
|
|
||
| RPG | Racer | MMO(RPG) | Indie |
|
|
| |
| Anderes zum Thema | |||
| Firmen und Konsolen | Charaktere | Hardware | Ingame & Tätigkeiten |
|
| ||
| Unsortiert | |||
|
|
|
|